The Tagmarks extension brings together the fast one-click bookmarking in Firefox 3 and the power of using Tags to organize your bookmarks. With Tagmarks, you have a lot of different options of icons to click when adding a site to your bookmarks, instead of just the Bookmark Star. When you click in each icon, it will add the page to the bookmarks and associate that icon with that page, through the use of tags.
Tagmarks stays politely hidden until you begin to use it. When you pass your mouse over the quick-bookmark Star on the awesome bar, a new set of icons appears to the left. Clicking on one icon has the same effect as clicking on the star: it will add the page to the bookmark; but with an added benefit: it will also apply a tag to the page and always remember and show that icon when you are at that page.

Pass your mouse over the star icon
The good part is that you’re not limited to one icon: you can click on as much icons you want. And you get to choose from a set of over 20 icons, so you can use your imagination and creativity to classify different sites and interests using these icons.
When you click an icon, it will become colored and it will remain visible along with the Bookmark Star. When you visit a page that has already been tagged, its icons will show up.
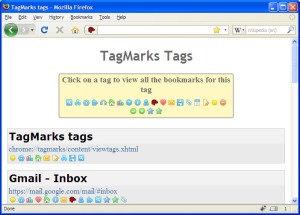
Visiting a page with many icons tagged
With the Tagmarks extension, you can also view your bookmarks by searching them by the icons you chose for each one. Going to the Bookmarks > View Tagmarks tags menu, you will be presented with a clean interface where you can choose any of the available icons and view a list of all the bookmarks tagged with that icon, including information about the page title, the url and the other icons applied.
You can also watch a 1 minute screencast with a demonstration on how the extension works and how it can be useful.
This extension was submitted to the Extend Firefox 3 Contest.
Contest info:
This add-on uses new features only available at Firefox 3, specially the bookmark Tags and the philosophy of the quick boomark. It tries to join these two features to make it easier for the user to use tags, thus adding more value and information to his bookmarks.
Contest notes:
This add-on uses the new features brought by Places, specially the tagging service, to associate icons with tags, making it easier for the user to use Tags and still work on the “one click to bookmark”-mode. It also makes some use of the FUEL library to ease the development of the Bookmark queries. The extension also provides a clean user interface to view these tags (acessed via the menu Bookmarks > View TagMarks tags)
Tagmarks


This is amazing .
By: anonymous coward on July 17, 2008
at 10:52 pm
[…] it will also apply a tag to the page and always remember and show that icon when you are at that page. Think of it as a visual tool for you too, to say for example, “oh that is a search magnifying glass, this must be a search site”. […]
By: Tagmarks - Better Tagging Through Icons | Firefox Facts on August 14, 2008
at 8:55 am
[…] 插件下载 | 演示 | 说明页面 […]
By: 联合火星志 Vol.3 [Firefox专刊] | Lucifr on August 14, 2008
at 12:49 pm
Thanx! Really cool!
But useless for me without associating tag icon with native tag of bookmark. It would be better to allow personal favorite’s icon pack and create manual link between icon and text tag of bookmark in order to automatic tagging by click on icon.
Good luck
By: Pavel Surnin on August 15, 2008
at 9:10 am
I agree with Pavel, we should be able to configure our own set of icons or at least be able to associate icons with our native set of tags.
By example, I do not want to set “heart” tag when I click the heart icon, I want to set “hot”.
Maybe in a next version?
By: yanick on August 15, 2008
at 12:59 pm
Hello guys! Thanks for the great responses on a so recent extension.
I just want to say that I really look forward in implementing custom icons and tags, and it’s definitely coming in the next version. I hope to get it will out in about 10 days. Someone kindly started localization support for it, and I expect to get it supported in next version too.
While I get at it, please enjoy the extension and report any bugs or more suggestions that you might have!
By: felipe on August 15, 2008
at 3:11 pm
Would it also be possible to set the default tags that appear when you hover over the star icon, or get the most recently used?
Very cool though.
By: g on August 15, 2008
at 11:12 pm
[…] La idea es muy interesante, la extensión funciona y bien, aunque faltaría que sea algo configurable. Por ejemplo, los íconos están asociados a nombres de etiquetas predefinidas y no podemos cambiarlas. Otro detalle es que no podemos elegir cuales íconos mostrar en la barra de direcciones al momento de marcar una página. Según comenta su autor, son cosas que se van a tener en cuenta para la próxima versión. […]
By: TagMarks :: iconos para etiquetar marcadores en Firefox 3 | Zona Firefox on August 18, 2008
at 12:52 pm
Felicidades. Es justo lo que buscaba. Aparte de la funcionalidad de que el propio usuario designe los tags, como ya han dicho, a mi me sería muy útil poder asignar además una carpeta para el bookmark asociada a cada icono. Es decir, al marcar un icono, se crearia un bookmark con un tag, con una carpeta, o con ambos.
Felicidades una vez más por una excelente extensión.
Saludos.
By: otro on August 18, 2008
at 4:10 pm
very useful and cool add-ons.
My ideal solution to view tagmark would be to show a floating medium box when pressing ctrl+clicking the icon and showing a list of all the bookmarks tagged with that icon (just like the box that float when editing bookmark in ff3 by clicking the star in address bar). is this possible to do?
By: Uvy on August 19, 2008
at 4:14 am
Very cool extension, thank you! with the ability to associate existing tags with icons, it will be even better.
One thing though: I have rearranged all my toolbars and the location bar is not wide enough anymore to contain all icons, when bookmarking the url.
So, would you min adding an option that would display all icons in a vertical drop-down column (and maybe with the name of the tag if front of each icon, in this case)?
This column could be opened by clicking on a small arrow that you would add to the Star icon (in a manner similar to the “Read It Later” icon in the location bar).
Of course, the already existing tags for the URL would still be displayed inline within the location bar. But not all the possibles choices!
Hope all this make sense!
Thanks again
By: K on August 19, 2008
at 8:45 am
Felipe,
Thanks for the extension. I also have the problem that if I click the expand arrow, the icons won’t hide anymore. I am using the Linux version of Firefox.
Tide
By: Tide on August 19, 2008
at 3:40 pm
Hi Tide.
I’ve already coded a fix for this bug and submitted it to the addons site.. It’s pending review but I guess that soon it will be approved and the extension will automatically update.
Thanks!
By: felipe on August 19, 2008
at 3:54 pm
Can you make it customizable tags/icons? I like that 5 or so show up automatically, but I want to pick which 5 as well.
By: Andy D. on August 19, 2008
at 8:51 pm
I also need the option to have custom tag symbols.
By: thomas on August 20, 2008
at 8:36 am
[…] Tagmarks by Felipe Tassario Gomes […]
By: Extend Firefox » Blog Archive » Extend Firefox 3 Winners on August 21, 2008
at 3:37 pm
[…] Tagmarks by Felipe Tassario Gomes […]
By: Mozilla Labs » Blog Archive » Extend Firefox 3 Contest Winners on August 21, 2008
at 3:50 pm
[…] Add-on. In the Best New Add-on category, the winners were Pencil by D??ng Thành An, Tagmarks by Felipe Tassario Gomes, and HandyTag by Rémi Szymkowiak, while the Best Music Add-on category was won by Fire.fm from […]
By: Mozilla Announces Best New Firefox 3 Extensions | GroupHelp.NET on August 21, 2008
at 6:36 pm
[…] Tagmarks Posted by: felipe | August 21, 2008 […]
By: Tagmarks is one of the winners of Extend Firefox contest « felipe’s Blog on August 21, 2008
at 6:44 pm
eee =)!
By: Choc on August 21, 2008
at 8:04 pm
[…] Tagmarks por Felipe Tassario Gomes […]
By: µDiario » Post Topic » Mozilla elige las 7 mejores extensiones para Firefox3 on August 21, 2008
at 8:48 pm
[…] Tagmarks, por Felipe Tassario Gomes […]
By: Anunciados os ganhadores do concurso Extend Firefox 3 | Open2Tech on August 21, 2008
at 9:34 pm
[…] Tagmarks by Felipe Tassario Gomes […]
By: Mozilla Labs announces extend Firefox 3 winners « What I Think on August 21, 2008
at 11:04 pm
[…] de Felipe Tassario Gomes: complemento con el que podrás poner etiquetas a tus favoritos haciendo clic en los iconos que […]
By: Las 3 mejores extensiones para Firefox 3 « Un Mundo Libre on August 22, 2008
at 6:26 am
[…] Tagmarks by Felipe Tassario Gomes […]
By: De 3 beste firefox Extensions volgens de makers van Firefox | geeklife.nl on August 22, 2008
at 7:02 am
[…] by Felipe Tassario Gomes: Add-on that lets users to quickly bookmark and add tags to each of them with the help of set of […]
By: Mozilla: And the Winners for Extend Firefox are…. | Startup Meme on August 22, 2008
at 8:53 am
[…] Tagmarks by Felipe Tassario Gomes […]
By: Announcing the Extend Firefox 3 Contest Winners | about ICT on August 22, 2008
at 10:35 am
[…] atualmente cursando Computação no ICMC-USP, foi um dos ganhadores do concurso com sua criação TagMarks! Obrigado Felipe pela iniciativa, idéia, dedicação fiel para contribuições Mozilla sem deixar […]
By: Mozilla pt-BR - mgalli’s Community Update index » Blog Archive » Concurso Addons Firefox 3 - lista de ganhadores tem Brasil on August 22, 2008
at 10:58 am
[…] Tagmarks by Felipe Tassario Gomes […]
By: Mozilla Labs Announces Add-On Winners ~ The Blade by Ron Schenone, MVP on August 22, 2008
at 12:57 pm
I found out I can customize the icons in the taglist.js file that’s aprt of the extension, but I’d like to customize the list of six default icons as well – will have to dig into the code to figure out how to do that (it would be cool if those were my most used tags, or most recently used tags).
By: Enno on August 22, 2008
at 6:47 pm
[…] Tagmarks by Felipe Tassario Gomes […]
By: Extendably.com on August 23, 2008
at 3:56 am
[…] (作者: Felipe Tassario Gomes)——该扩展在 Firefox […]
By: 数字化海洋 » Blog Archive on August 23, 2008
at 8:51 am
[…] Add-on. In the Best New Add-on category, the winners were Pencil by Dương Thành An, Tagmarks by Felipe Tassario Gomes, and HandyTag by Rémi Szymkowiak, while the Best Music Add-on category was won by Fire.fm from […]
By: Tech News » Blog Archive » Weekly Wrapup, 18-22 August 2008 on August 23, 2008
at 10:00 am
[…] Add-on. In the Best New Add-on category, the winners were Pencil by D??ng Thành An, Tagmarks by Felipe Tassario Gomes, and HandyTag by Rémi Szymkowiak, while the Best Music Add-on category was won by Fire.fm from […]
By: Weekly Wrapup, 18-22 August 2008 | GroupHelp.NET on August 23, 2008
at 10:09 am
[…] Add-on. In the Best New Add-on category, the winners were Pencil by Dương Thành An, Tagmarks by Felipe Tassario Gomes, and HandyTag by Rémi Szymkowiak, while the Best Music Add-on category was won by Fire.fm from […]
By: Weekly Wrapup, 18-22 August 2008 | Blogging on August 23, 2008
at 10:13 am
[…] by Felipe Tassario Gomes , adds a set of icons to the quick bookmarks, allowing you to quickly add tags to your bookmarks by […]
By: Firefox 3 Extension Contest Winners Announced - Best Firefox 3 Extensions & Add-Ons | Free Video, Media & Digital How to & Tip on August 23, 2008
at 2:57 pm
[…] to download it, check out this list of user names and passwords you can use. Also check out the author of the add-on’s web site for more information on how to get the most out of […]
By: Quickly Tag & Bookmark Sites in Firefox 3 | Ph4][)HL1 R4Ph1Q1 on August 24, 2008
at 12:02 am
[…] Add-on. In the Best New Add-on category, the winners were Pencil by Dương Thành An, Tagmarks by Felipe Tassario Gomes, and HandyTag by Rémi Szymkowiak, while the Best Music Add-on category was won by Fire.fm from […]
By: Mozilla Announces Best New Firefox 3 Extensions by Wacky Geeks on August 24, 2008
at 4:20 am
[…] Tagmarks (Geliştirici: Felipe Tassario Gomes) […]
By: Firefox 3 eklenti yarışmasının sonuçları | Video İnceleme on August 24, 2008
at 8:09 am
Thats a really nice project. For sure it wasnt a perfect project firefox would reward it.. Congrats to the developer..
By: Ahmet on August 24, 2008
at 10:54 am
I left a positive endorsement at AMO and hope you keep on with this outstanding work.
By: benphane on August 24, 2008
at 7:15 pm
[…] Add-on. In the Best New Add-on category, the winners were Pencil by Dương Thành An, Tagmarks by Felipe Tassario Gomes, and HandyTag by Rémi Szymkowiak, while the Best Music Add-on category was won by Fire.fm from […]
By: Weekly Wrapup, 18-22 August 2008 | Techno Portal on August 25, 2008
at 6:24 am
if one could add custom buttons, or at least assign custom tags for the ones already there, it would rock. but i don’t know how it works, and i’m afraid it’d break delicious bookmarks and addon…
By: capi etheriel on August 25, 2008
at 3:02 pm
This is a great add-on!
I am excited and can’t wait for the next version where we can customize our tags!
Thank you and good luck!
By: Jeremiah on August 26, 2008
at 7:47 pm
Parabéns pelo excelente trabalho Filipe! 🙂
Grande add-on! Espero que continues a inovar, e quem sabe, passes a fazer parte da equipe da Mozzila! Eu já não vivo sem os TagMarks!
Só não encontro mais pacotes de icones, mas pode ser que vás acrescentando. 🙂
Um grande abraço de Portugal e, mais uma vez, PARABÉNS!
By: Deoki on August 27, 2008
at 9:58 am
Hi
Yet another little enhancement: currently the tags icon list expands as soon as the mouse rolls over the yellow star, but also the RSS feed icon or the Go green arrow. Could you change it to the yellow star only? Subscribing to an RSS feed is made uneasy, currently.
THanks
By: K on August 27, 2008
at 12:39 pm
[…] by Felipe Tassario Gomes – Un click, un bookmark […]
By: Firefox3: las 7 mejores extensiones « Entre geeks te veas on August 27, 2008
at 6:58 pm
[…] Add-on. In the Best New Add-on category, the winners were Pencil by Dương Thành An, Tagmarks by Felipe Tassario Gomes, and HandyTag by Rémi Szymkowiak, while the Best Music Add-on category was won by Fire.fm from […]
By: Mozilla Announces Best New Firefox 3 Extensions « Computer 2000 Tech Support Services on August 28, 2008
at 5:01 am
I wrote this comment also inside the rating blog of firefox add ons. To be sure you will get my suggestions instantly, once again 🙂
I love this easy way to tag my bookmarks! Just 2 features more, and for me it’s worth a five star rating:
– customizable icons (changing the types of icons, which will be displayed/suggested) and
– a “View tagmark tags”-button inside the statusbar or the navigationbar of Firefox (or another proposal: toggling a tag with the left mouse button – like it is – and showing all sites of a tag by clicking it with the right mouse button)
I’m looking forward to seeing the implementation of your ideas! Thx for this great add on!
By: diwigo on August 28, 2008
at 6:57 am
[…] miejsce zajął Tagmarks. Dodatek ten pozwala na szybkie dodawanie tagów do zakładek przez kliknięcie na odpowiednią […]
By: Mozilla nagradza najlepsze rozszerzenia do Firefoksa 3 | PolishRevolution on August 29, 2008
at 7:30 pm
[…] Tagmarks 1.0.1 […]
By: 正在使用的Firefox插件列表 | Bruce Wang - Simple, Love, Courage on September 2, 2008
at 11:53 pm
[…] Einen ähnlichen Ansatz wie HandyTag verfolgt auch “Tagmarks”, allerdings können bei Tagmarks einzelne Icons mit einem Tag versehen werden und werden automatisch zu einem Lesezeichen hinzugefügt, sobald dieses Icon angeklickt wird. Dazu wird die Adressleiste von Firefox um diese Icons erweitert und nach dem Bookmarken einer Webseite können die jeweiligen Tags dann bequem per Mausklick zugewiesen werden. Wird eine auf diese Weise gebookmarkte Webseite zu einem späteren Zeitpunkt erneut aufgerufen, erscheinen auch die Icons in der Adressleiste, mit denen diese Webseite getaggt wurde. Auch in der Lesezeichen-Verwaltung kan man auf diese Weise nach speziell getaggten Webseiten Ausschau halten; Tagmarks verfügt dort über einen speziellen Menüpunkt. Einminütiges Demonstrationsvideo von Tagmarks: http://screencast.com/t/r26gP1mKlEd Download von TagMarks: https://felipe.wordpress.com/projects/tagmarks/ […]
By: nützliche Firefox-Addons | Goemans Medienblog on September 4, 2008
at 4:46 am
This looks like a good start, and has the potential to be a great add-on as you add more icons and customisable tags. If you’re thinking about new icons, might i suggest starting by making icons for the most popular delicious tags (http://delicious.com/tag/?sort=numsaves)
By: Darren on September 7, 2008
at 2:41 pm
I’m new to Firefox and just love all the addons. Death to IE!
Your “instatagging” is a great utility, and I agree that we should be able to customize our tags. I do mostly scientific research and many of the standard tags are meaningless for me. Rather than having to make my own, could you offer a set of “science tags”? Such as a little rock hammer for geology, a pair of test tubes for chemistry, a flask for chemistry 2, a frog for biology, a skull for anthropology, an amoeba for microbiology, a dinosaur for paleontology,an atom for physics, telescope for astronomy, a well for hydrogeology, etc? I could help with ideas for a few simple tags for each the major fields of science.
I also LOVE the idea of being able to set the default six tags to most-used, last-used and specific-set.
If you could do this I’d give it five stars. (The Sun, Antares, Betelguise, Andromeda, and Sirius)
By: MadGeologist on September 7, 2008
at 5:44 pm
Acho que já devem ter dados essas sugestões, mas lá vão:
– Permitir personalização das tags;
– Personalização dos ícones, adicionando vários outros que podem ficar em uso apenas se o usuário quiser;
– Permitir que alguns dos ícones apareçam automaticamente na barra, sem precisar passar o mouse sobre ela, ficariam ao lado da estrela dos favoritos, como o ícone de RSS;
Parabéns pelo projeto, é um grande complemente, sucesso sempre.
By: Yon on September 9, 2008
at 11:32 am
I hope I am not overstepping my bounds here, but I have been opening up your source recently, and made a whole bunch of my own modifications, such as custom buttons, changing mouse-over effects, and such…. a quick very simple tweak that I made that I think that others will appreciate is changing the ‘star-button’ value from ‘insertbefore’, to ‘feed-button’, that way on the mouse over effect will not displace the RSS-feed button that appears in certain websites…. another nice change might be shifting the RSS-feed button to the RIGHT of the Star, which we can do by editing FF’s chrome…
By: Latobada on September 11, 2008
at 1:19 am
Latobada: could you pls share? thanks a lot 😉
I am looking forward to have custom icons and names 🙂
By: Oldrich on September 16, 2008
at 1:03 pm
Alright, as long as Felipe doesn’t mind me putting this on here. I am typing as I explain it (on a fresh installation on a new FF profile to simulate you
guys)…
——– INSTRUCTIONS ———
1) Go ahead and open up Notepad++, Dreamweaver, or what ever program you like to do your code editing in.
2) open up your Application Data folder (Run>%appdata*%), then go into Mozilla>Firefox>Profiles>[YOUR PROFILE]>extensions>tagmarks@felipec.com
Your folder will look like the Following:
chrome.manifest
install.rdf
[chrome] <–another folder
3)Ignore ‘chrome.manifest’ and ‘install.rdf’ and go into the chrome folder, those two files deal with the linking aspects to integrate into firefox, and we
don’t need to mess with…
now, inside of the chrome folder, you will have two more folders:
[content]
[skin]
4) ‘skin’ contains the image that you see, along with a few .js files that control how you see the icons, both in the bookmarks page, and in the browser
bar. (in firefox’s code it is called the -moz-box, so I will refer to it by that from now on).
‘content’ contains a few more .js files as well as the viewtags.htm page that you see when you load up your bookmarks… we will deal with this folder
first, so let me list the files and explain their basic purpose.
taglist.js <– this is what we will edit to change which icons appear in the -moz-box.
tagmarks.js <– most of the brutework of this add-on, it does all your back-end work. we will work with this file later on to do some custom modifications
changing mouse-over behaviors, and visibility options.
tagmarks.xul <– changes the add-on’s display options in firefox.
viewtags.js <– you need this file to change how it loads up images into the bookmarking file (see below)
viewtags.htm <– your bookmark file, this is the really well engineered system for pulling up your bookmarks, or tags, based on their tagged status.
5) Wow, ok, I am taking too long to type this 🙂 I won’t dumb it down so much from now on…
Open up your taglist.js file from your /chrome/content/ folder, and you will see the beautiful list of tags that control what you see. here is where we can
play around.
-To Delete an Icon-
Simply delete a COMPLETE LINE that starts with the name of the icon that you want to remove, for example, I remove green star, because I prefer the yellow
and blue ones, I would delete “stargreen: {img: “icons/stargreen.png”, description: “Green star”}”.
-To Rename the Tag-
After you tag something, you see it has the default name of that tag (such as : search, radioactive, gears, puzzle, earphone….), If you don’t like these,
or you don’t think they suit the icon, you can change it! simply change the first word of the line, and the repetition of the word at the end of the line
(its in quotation marks, before the end clause and new line statements). the first word has to be ONE WORD, it is only for identification, the second one
you change, in the quotation marks can be capitalized, or more than one word, this is what it will be moused over as, so you can make it look pretty. For
example I think that ‘music’ would suit the ‘earphone’ icon better, in that case I would change this line of code:
earphone: {img: “icons/earphone.png”, description: “Earphone”},
to
music: {img: “icons/earphone.png”, description: “Music”},
-To Rearrange Icons-
Copy and Paste, or Drag and Drop the lines of code into a new order, the higher the line number, the more to the left the Icon will be, so line number three
in my case, will be the left most icon, with the 4th line showing the second to the left, and so on)
-To Add New Icons-
This is a two step process (actually its optional, but you have come this far, and read so much already, why not do it 🙂 ).
First you need to Choose what you want your new icon to be, How about you want one that you can tag every time you see a page related to sheet music, and
you want the icon to be a musical note. What you would do is add a line of code (BEFORE THE final ‘};’, so basically don’t make it the last line, make it
the second to last line or something, remember the order of the lines and icons define in what order the appear in the -moz-box) which defines what icon
will appear and what its tag will be called. You can be lazy like me and just copy and paste a pre-existing line and rename parts, this is what you should
end up with:
sheetmusic: {img: “icons/note.png”, description: “Sheet Music”},
but if you’re following along, you will realize that we changed the image source. and there was no ‘note.png’ in the icons folder. a-ha! this is where the
semi-optional step two comes in…
open up your skin/icons/ folder, and decide if you are going to put effort into this or not. if you are not, you can simply copy and paste an icon that you
like, for instance I would use the earphone one again, and just reneame the copy as ‘note.png’, so now you have ‘earphone.png’ and ‘note.png’ which are both
the exact same icon. you could add a little more effort in and simply open the ‘note.png’ file up in photoshop or your image editing software of choice and change the colours of it, to something different that the regular ‘earphones.png’ file. (To do this in photoshop, open up your image, type control+U and then click the colorize option on the bottom right, and move the sliders until you achieve the result you like… you should already know this though…)
If you want more effort you can create a new image, with a width of 30px and a height of 15px. then in a 15px x 15px bounding box come up with an icon you like. once you like your icon, shift the image to the rightmost 15×15 square, and duplicate the layer and move it to the left. now you have two icons in your image. select your left icon, and do one or two of the following things. turn it opaque (semi-transparent) by editing the layers visibility, and/or desaturate the icon by typing control+U and dragging the saturation slider all the way, or partially to the left. I personally like it partially desaturated with 50% transparency.
This covers the basics, but seeing how I live in Houston, and am still recovering from Hurricane Ike, and 4 days with no electricity, and what not. I am going to take a break, and write the others tomorrow.
By: Latobada on September 17, 2008
at 12:40 am
nice one! Thanks. but the icons do not appear. why? I tried to find what it conflects with . but with no luck :((
By: Jack on September 17, 2008
at 12:55 am
Hello Latobada,
that’s some nice hacking and tips! I don’t mind you putting them at all. On the contrary, I appreciate that you liked the extension to the point of modifying it to fit your needs.
(I will just suggest that if anyone makes such modifications, keep a record of them or change the extension name so I don’t involuntary undo your mods when I roll out an automatic update of the extension!)
I’d like to say that the update is taking a little longer than expected because I’m working hard on it and there are many tiny details on offering the tags customization and I want to get everything right before updating 50k users =) I’ll share some of these details here because it would be nice if you and other users could share opinions about them.
The most important thing is that together with the customization I’ll be rolling out the extension in another 5 languages (with the effect that the tags will be customized in the language). So, what should happen if a user already has used the english-only version, and now the extension becomes available in his language? If I simply switch the tags associated with the icons (e.g. switching “heart” to “coração” in pt-BR), the user will lose all his previous tagmarks tagged with ‘heart’.
What I can do is (1) change all his “heart” tags to “coração”, or (2) keep the “heart” tag and apply “coração” too. Both (1) and (2) would be done in a one-time manner only, when the extension updates. I’m leaning towards (2).
Also, what happens in the similar situation when the user wants to change a tag name? Change all bookmarks? Apply a new tag? What if he changes twice? Ideally, I must keep displaying the icon and listing the bookmark that was tagged with any of the three different tag names for the same icon. Both (1) and (2) works here, but what an user would expect?
About the mouse hovering effect, instead of changing the default order of the RSS and star icons, I’ll make that the extension is only triggered when you actually move your mouse over the star, and not on the whole icon-container as happens now. In this way, if you want to click the RSS icon you can easily do so if you move your mouse towards it from the left side (and the tagmarks icons are still kept closely associated with the star icon, which is what makes most sense in my view). Also, there will be a timer instead of just move-in/move-out, so it will be easier to click on the icons (you will be able to move the mouse out of the url bar and the extension won’t close immediately). The extra icons will probably be displayed automatically when you mouse over the arrow, instead of clicking on it.
And one last thing… it would be cool if the users could choose which icons display by default, but I’m trying to decide if having such option for an icon-by-icon basis won’t confuse the users. I like to keep the experience as simple and “optionless” as possible (37signals style). Ideally, the most frequent used icons could be showed, and I’m investigating this.. but this could potentially lean the users to only using a small subset of the icons, and the effect just gets worse the more he uses that small subset from the “most frequent”..
My idea: 2 or 3 most frequent, 1 or 2 most recent, 2 or 3 random…
These are the sorts of things I’ve been deciding about the next version of the extension. What do you think on the reasoning of these changes? Do you think the solutions are good? Would these changes improve the user experience?
I’m loving to work on this =) The amount of details that appear when you actually think about the changes are nice and challenging!
(And btw, I hope that everything is okay there about the Hurricane Ike, and that the city can recover soon!)
Felipe.
By: felipe on September 17, 2008
at 1:33 am
I found it conflects with HYPERWORDS! do something!
By: Jack on September 17, 2008
at 1:33 am
Hey Jack, the icons don’t appear all the time. You need to hover your mouse over the star icon, and then they will appear. Did you try that?
Sorry if you tried and it is indeed a bug, but some of my friends didn’t realize this at first sight, so it might be what happened there too! I’m planning in adding a little welcome tutorial for the next version too, explaining this.
By: felipe on September 17, 2008
at 1:34 am
Hyperwords? Which version are you using? I’m a user of Hyperwords too (4.0.2) and the problem never occured to me.
By: felipe on September 17, 2008
at 1:36 am
Thank you felipe,
I’m using Hyperwords (5.0) FF 3.0.1
it’s been only 2 hours since i’ve installed Tagmarks and it is so so nice extension. but it conflect with HW (5.0) I will try HW (4.0.2) to see if that will work. Thank you again for this nice add-on.
By: Jack on September 17, 2008
at 1:49 am
p.s. there are other extensions that conflect with HW. (like Flagfox) so I think it is HW problem.
By: Jack on September 17, 2008
at 1:51 am
Yes! it is HW (5.0) problem. HW (4.0.2) works with Tagmarks and Flagfox. Sorry felipe!
And thank you so much again for Tagmarks. so smart add-on. and should be implemented in new version of FF.
By: Jack on September 17, 2008
at 2:14 am
Thank you, Jack. Great to know that it works for you now!
When I get some time I’ll take a look at why it doesn’t work with HW 5.0, but as HW is conflicting with other extensions, it probably might be a bug at their part that they will be fixing.
By: felipe on September 17, 2008
at 2:18 am
I’m sure 100% it is a HW 5.0 bug. Don’t waste your time. Tagmarks works great.
Flagfox flag icon does not appear on the address bar next to the QBM Star. and that’s with HW 5.0
Also, Tagmarks Icons do not appear on the address bar with HW 5.0
Thank you again and again.
By: Jack on September 17, 2008
at 2:47 am
Okay then! If you have any other comments or suggestions about Tagmarks, you’re welcome back to say!
Felipe.
By: felipe on September 17, 2008
at 2:50 am
I like the idea of changing which icons to display by default. Personally i changed line 207 in your tagmarks.js..
if (25> .01 && count < 25) { //Changed from 0.5 to .01 changed from 6 to 25
(Its a good habit as felipe pointed out to make notice of your changes, here i just commented out the changes, so i can simply revert. also a comment-log that is dated of all your changed helps when you are trying to figure out what you changed, in which order.)
This way I have all of the icons appearing on the mouseover, but I also managed to do this through the tagmarks.css file, changing the #tagmarks-[whichever ones i wanted] to hide the arrows, and then, changed line 49 to:
display: -moz-box;
or else you can do a change in line 31 to:
display: -moz-box;
It all depends on how much you want to tinker with the code, wanting the arrows to appear or not, with the option to hide the icons…. I use a widescreen monitor, and have the screen realestate to be able to display my 25 icons all the time for quick tagging; but i know with my laptop, i simply keep 10 icons, period, so my list is shorter, but also simpler.
Felipe did point out when you do rename an icon, it only applies to future tags, so all your old tags that are tagged earphone, stay that way, but if want to, simply open up your bookmark organizer (in forefox 3 it is called your library) and click on the name of one of your tags to change on the left hand side. from here, on the bottom-right pane, rename your old tag, say from ‘earphone’ to ‘music’ and your done!
Right now i am figuring out a way to display your most frequently tagged icons to display, for my own purposes, but the re-structuring, of assigning a value to each icon, and increasing/decreasing based on its picked=’true’ status might be more trouble that its worth; im sure you have come up with a better way felipe.
By: Latobada on September 17, 2008
at 1:30 pm
Hi felipe. Regarding the rollout of additional languages, maybe you could have a one-time upgrade prompt which is something like:
[x] Keep existing English tags
[ ] Keep existing English tags and also install tags
[ ] Replace existing English tags with tags
By: Riski on September 24, 2008
at 12:47 pm
Looks like the blog removed some of my words that might have looked like HTML… it should read:
…also install {language dropdown} tags
…English tags with {language dropdown} tags
By: Riski on September 24, 2008
at 12:49 pm
Great addon!
A little suggestion: Let the user specify what happens when an icon is right-clicked (e.g. ‘Nothing’ [would display normal menu] or , …
By: herojoker on October 29, 2008
at 5:58 pm
How to show the same tags each time:
Open up tagmarks.js and add this function
nonRandom: function() {
var i, image, count = 0;
for (i in this.tags) {
image = document.getElementById(“tagmarks-item-” + i);
if (count < NUMBER) {
count++;
image.setAttribute(“picked”, “false”);}
else
image.setAttribute(“picked”, “true”);
}
},
NUMBER will depend on how many tags you want always displayed, and whether or not you’ve deleted any tags from the taglist.js file. Calculate NUMBER by taking the total number of tags (there are 23 by default), and subtracting the number of tags you want always displayed. So if you want 6 tags displayed and you haven’t deleted any tags, your NUMBER would be 23 – 6 = 17.
Then scroll down to the end of the file and find the onSwitch function. Comment out ‘this.randomize();’ and add the line ‘this.nonRandom();’
This will display the last tags in your taglist.js file. Rearrange them to the tags you like.
How to always display these tags:
Go into tagmarks.css and look at lines 40-44. Remove anything ending with ‘:hover’ (but nothing to the right of that).
Enjoy!
PS: Felipe, please give us these options so we don’t have to dive into the code, otherwise great job!
By: Aeos on November 2, 2008
at 12:16 am
there are a lot of comments here, so I don’t know if what I’m going to said had been said before:
isn’t it possible to add a feature that will enable the user to set some personal icons? for example I would like to add some icon for cartoons, another one for Tv episodes, another one fo development articles…
And I would like to add my custom icons [png / ico]. forexample from the famfamfam pack or another ones…
🙂
By: Cristian Ciofu on November 7, 2008
at 10:55 am
Is there a shortcut key to view the tagmarks page?
If not, would it possible to add one in the next version?
Thanks
By: Compass on November 9, 2008
at 1:09 pm
This addon is an excellent idea. I’m a little hesitant about switching over to it because I’ll need to re-tag my bookmarks to make effective use of your pre-set categories, but tags are really only effective when they’re selected from a limited set and added only judiciously. I have way too many tags that don’t include enough bookmarks.
Being able to pick and set up my own set of tags to associate with your icons would be nice, but not necessary per se. I think a lot of the commenters saying they *need* this or that are off-base.
By: William Furr on November 12, 2008
at 1:22 pm
[…] visitate questa lista di nomi utente e password che è possibile utilizzare. Controllate anche il sito dell’autore per ulteriori informazioni su come ottenere il massimo da […]
By: Tagmarks - ottenere un tagging migliore usando le icone | Firefox Blog on November 14, 2008
at 11:09 am
[…] Add-on. In the Best New Add-on category, the winners were Pencil by D??ng Thành An, Tagmarks by Felipe Tassario Gomes, and HandyTag by Rémi Szymkowiak, while the Best Music Add-on category was won by Fire.fm from […]
By: Weekly Wrapup, 18-22 August 2008 | thekevinpipe.com on November 14, 2008
at 10:14 pm
[…] Tagmarks ブックマーク作成支援。 […]
By: MFMPL» ブログアーカイブ » Firefoxアドオン on November 16, 2008
at 10:04 am
First, this extension is a great idea, although I’d love to see an interface to add custom icons and associate custom tags with existing icons.
Second, a question: I’ve used Latobada’s instructions to create a list of custom icons and tags associated with them, and I’d like to know whether it’s possible to make one icon add multiple tags. For example, can I click on an icon and have it add both “films” and “movies”?
By: Rustilocks on November 20, 2008
at 12:29 am
How to make the tagmarks icons apear to the left of firefox’s feed icon, when I’m moving the cursor to the feed icon to get it, the tagmarks icons appear and push feed icon to left.
If tagmarks icon stand left of feed then it’ll resolve
By: Narga on December 4, 2008
at 2:27 pm
Solved! I’m made it as well!
By: Narga on December 5, 2008
at 2:32 pm
Noway!
By: Jacob on December 17, 2008
at 4:13 am
hi
i wrote a addon so you can set the tags the way you want (without hacking the addon itself)
https://addons.mozilla.org/firefox/addon/10458
this should solve the problems till the next version of Tagmarks releases
By: deos on January 28, 2009
at 9:11 am
Thank you “felipe” for an add-on with great potential, and also thank you “deos” for dealing with the most wanted feature of customization…
In addition to the wish of future integration of “Tagmarks Modifier” within “Tagmarks” may I also ask:
– change of bookmarks library default tag icon with the associated ones you provide. this is also to apply AwesomeBar too
– basic tagsifter functionality; accessing all chosen “icon tagged bookmarks” via toolbar icon drop-down instead of menu or html page
– a “vertical icon chooser” while keeping horizontal chosen icon display for not so long urlbars
also
@Narga
please be kind to share your code
@William Furr
with “Tagmarks Modifier” no need to ReTag
By: w1r1 on January 30, 2009
at 10:03 pm
Hi Felipe!
Please don’t give up develping this smart and far reaching addon!
By: Melhior on February 5, 2009
at 7:45 am
Hello,
Felipe, I want to thank you for creating this great add-on.
Please do not give up and continue you work. We need some more configuration options!
Thanks!
By: hughofborg on March 16, 2009
at 5:59 am
[…] Tagmarks{1.0.1}.xpi — Add a set of icons to the quick […]
By: Firefox Environment Backup Extension - I LOVE C# on April 9, 2009
at 7:52 am
Abandoned at version 1?
Extension showed such great promise, but is absolutely useless as-is without any customization options.
Shame, really.
By: anonymouse on June 26, 2009
at 6:42 pm
[…] Tagmarks: Add a set of icons to the quick bookmarks, which allow you to quickly add tags by clicking on each […]
By: Accredited Online Degrees » 50 Firefox Extensions to Turn Google Into the Ultimate Research Tool on September 8, 2009
at 7:51 am
[…] (de Felipe Tassario Gomes): inclou uns botons al costat de l’estrella per afegir la pàgina a les adreces […]
By: Resultats de l’Extend Firefox 3 « mozilla.cat on January 31, 2010
at 1:19 pm
[…] Homepage: Clic aquí […]
By: Tagmarks: add-on para Firefox | Don Pipa Magazine, una revista electrónica ideal para usted on March 16, 2010
at 3:29 pm
Felipe, eu adoro o tagmarks!
você poderia adicionar mais desenhos e tags?
acho muito legal sua ideia de usar os silk icons no firefox parabens : D
By: Pietro on April 12, 2010
at 1:03 am
Seems to work fine in Firefox 3.7a6pre (as does Tagmarks Modifier).
By: WulfTheSaxon on June 18, 2010
at 5:15 pm
exactly what I need
works fine with firefox 4.0
great job
By: peter on May 7, 2011
at 12:38 pm
Will this work with Firefox 12.0 ?
By: Vanamali K on June 2, 2012
at 1:01 am
When I originally left a comment I seem to have clicked
the -Notify me when new comments are added- checkbox and from
now on whenever a comment is added I recieve four emails with the same comment.
There has to be a means you can remove me from that service?
Thank you!
By: Mannheim - Alles F�Urtstage Und Partys F�Der Und on April 17, 2013
at 12:44 pm
Hey! This is kind of off topic but I need some advice from an established
blog. Is it very hard to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about setting up my own but I’m not sure where to start. Do you have any points or suggestions? Thank you
By: wooden swing sets on May 6, 2013
at 3:35 am
Brilliant idea, but name customization is necessary
This idea allows to use bookmarking without opening dialog window and this is very strong advantage. But some customization is needed.
1. It is highly desired to give to user possibility to reassign the tagmarks names to his own names. I don’t think it’ll be big deal.
2. It is also desired that user can assign some other folder to this set of tagmarks, and not only Unsorted Bookmarks that is currently.
The reason why it is so necessary I can explain.
Usually user installs addons when he just have a lot of bookmarks with given names. In average he will just have about 1000 bookmarks and dozens tags when he finds your addon and decides to install it. He is highly interested to assert his most used tags and not to give birth to two dozens new. And reassign his old tags to new names he also doesn’t want – he is accustomed, used to his own and it is difficult suddenly to change the names in mind and remember. That is why this is so important.
Now – regarding folder assignment (I mean one folder to all tagmarks).
The Unsorted Bookmarks folder isn’t so easy accesible that in bookmarks toolbar and it is more convenient to use some other one.
Thank you
By: difabor on June 11, 2013
at 4:10 am